Your resident Showit brand and web designer. I've helped dozens of creatives stand out online and create a sustainable digital presence.
I'm Laurel.
MY FAVORITE RESOURCES
WORK WITH ME
Browse the SHOP
Does your website have any broken links that lead to a 404 error page?! Broken links significantly hurt user experience and can negatively affect your SEO rankings. Sometimes, they happen naturally, but learning how to redirect links will help you avoid them completely. Don’t worry – setting up redirect links in Showit is super easy, even if you don’t consider yourself tech-savvy. I’ll walk you through how to set up 301 redirect links for your Showit website.
📌 PIN FOR LATER 📌

What is a Redirect Link?
A redirect link sends traffic from one URL to another. They are commonly used if you change your domain or update a URL slug. The old URL would lead to a broken link and a 404 error page in these cases. The redirect transfers the traffic that would have landed on the 404 page to a new page with relevant information.
A 301 redirect link is a permanent redirect, meaning the old page has moved permanently to a new location. I’m focusing on this type of redirect link today because it’s used most often.
Also, you can find out if your website currently has any broken links by going to brokenlinkcheck.com. Enter your website, and it will show you any broken links present on your website. Make it a goal to update them by creating a 301 redirect or removing them completely.
Why Are Redirect Links Important for SEO?
Creating redirect links improves user experience. We all know how frustrating it is to land on a 404 page. Redirect links reduce the chances of that happening and send users to the correct link. Search engines want to provide the best experience for its users; if that’s also your goal, your search rankings will improve.
When you create redirect links, you are preserving the SEO value of the old link. 301 redirects help search engines recognize that the new link is the same as the old link. The SEO value built by the old URL passes to the new one.
Setting up a 301 redirect for SEO is actually beneficial for you, too. Imagine all the places you have links on the internet. Between internal linking on your website, social media, Pinterest, and backlinks, there may be hundreds of places your web pages are linked. By setting up 301 redirects, you don’t have to worry about updating every single place that page is linked. If someone happens to click on the old link, they’ll automatically be redirected to the new link.
How to Redirect Links in Showit
For all my Showit users, let’s go over how to redirect links in Showit. The next time you need to update a URL slug, follow these steps to prevent accidentally creating a broken link!
- Log into your Showit account.
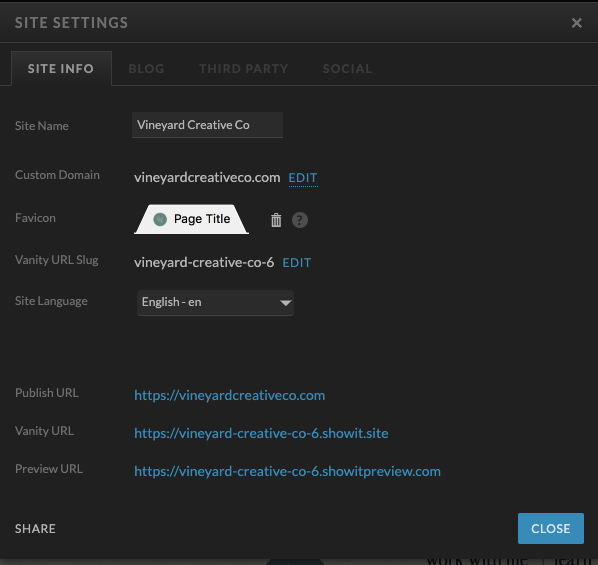
- Click ‘site’ and then ‘site settings’.
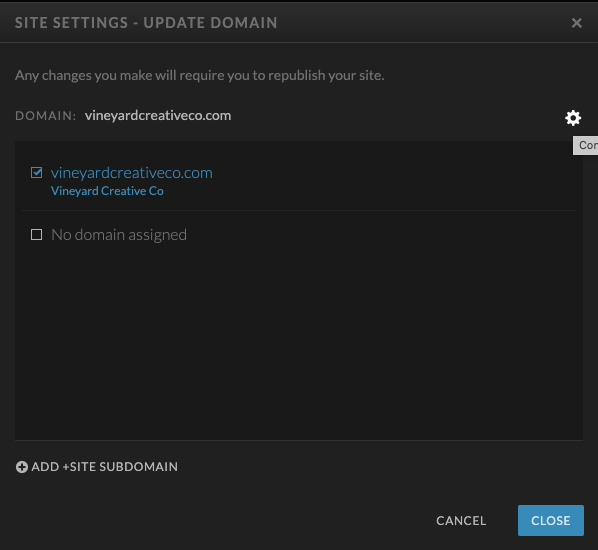
- Under the ‘site info’ tab, click ‘edit’ next to your custom domain.
- Click the gear icon on the right-hand side.


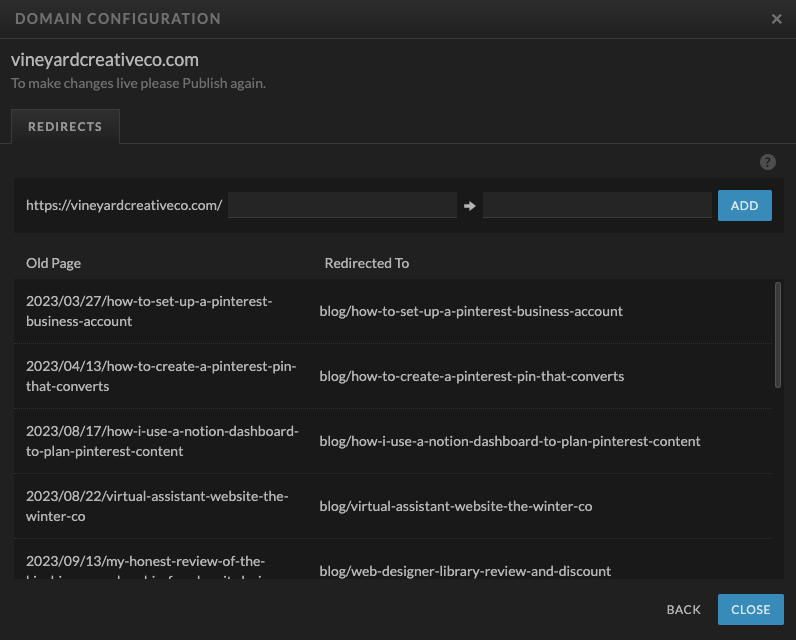
This is where you will start to add your 301 redirect links.

5. Grab the old URL slug (the text after your domain – www.vineyardcreativeco.com/url-slug) and put it in the first text box.
6. Type the new URL slug into the second text box.
7. Click ‘add’.
Click ‘close’ once you add all your 301 redirects in Showit. Don’t forget to publish your site so these changes go live! And that’s how to redirect links in Showit!
I always like to test the new links to ensure they work correctly. Type in the old URL in a new tab and see if it automatically redirects you to the new URL (it should!). You can also run Broken Link Check again to make sure your website doesn’t have any broken links.
URL Best Practices
When creating a new URL slug, you should keep a few things in mind.
First, URL slugs don’t have spaces, so you have to use a dash to indicate a space. Search engines read the URL slug how it is written. If you have a slug that looks like this:
/thisisabadexampleofaurlslug
Google will read it as one huge word. You have to include dashes to separate the words.
Second, if you can naturally add keywords to your URL slug, do it! But the most important thing is for it to be simple and user-friendly. For example, your blog home page probably shouldn’t include a keyword because it’s easier for users to remember and type /blog. On the other hand, a blog post can usually naturally include a keyword in the slug.
Finally, avoid complex strings of numbers and characters. Again, they’re not user-friendly and don’t mean anything to search engines. Instead, create specific slugs that describe the content on the page. /about-us is better than /page14.
Start Creating 301 Redirect Links
Now that you know how to redirect links, it’s time to start! First, check to see how many broken links are on your website. If you find any, add a redirect link in Showit. The next time you need to update a URL slug, add a redirect link right away to avoid a slight drop in search rankings and user experience.
I always use redirect links when I help clients launch or rebrand websites. If you’ve been considering outsourcing your web design, let’s chat! My books are open for new projects, so we can get started right away. Book a discovery call with me today!
How to Set Up 301 Redirects in Showit
December 19, 2024
Date published:
Filed under

AFFILIATE DISCLOSURE
Some links across my website may be affiliate links, meaning I receive a portion of any sales made through them. I never recommend any product or service that I don't wholeheartedly believe in and use in my own business.
Leave a Reply Cancel reply
LOVE What You Just Read?
☕️ buy me a virtual coffee!
I love supporting you with free resources like this! Keep the creativity going and throw some caffeine my way if you want 😉
The Newsletter that
you'll actually want to open
Each week I share design and marketing tips, a roundup of my favorite resources, and an inside look at entrepreneurship the slow way.
get weekly growth tips in your inbox
work with me learn from me
Vineyard creative co is a brand, web design and marketing agency serving creative service providers. Based in Cincinnati Ohio, serving clients worldwide.
student login
Join the Slow Growth Club
weekly sustainable marketing tips, trends and heart-to-hearts from one creative to another